HTML4 태그 정리 하도록 하겠습니다. 해당 페이지 이외의 HTML 4 태그에 표시된 내용이 필요하신 분들은 아래의 링크를 통해서 알아보시길 바랍니다. 홈페이지를 제작하기 위해서는 HTML 1부터 HTML4까지는 기본적으로 알아야 하는 태그입니다.
HTML4 태그 정리 (1)
HTML4, CSS2 태그에 대해서 알아보도록 하겠습니다. 웹퍼블리셔를 희망하는 사람들에게는 HTML, CSS는 기본적으로 알아야 할 코드입니다. 특히, 홈페이지를 구성하는데 HTML 1부터 태그 내용이 필요합
apage.co.kr
HTML4 및 CSS2 태그 정리

아래의 태그는 HTML4 태그 적용하기 전, 기본적으로 입력해야 하는 태그입니다.
HTML4 기본 태그
<html>
<head>
<meta http-equiv="X-UA-compatibe" content="IE=Edge, chrome=1">
<title> HTML 2일차 4.0 + CSS 2.0 </title>
<style></style>
</head>
<body></body>
</html>
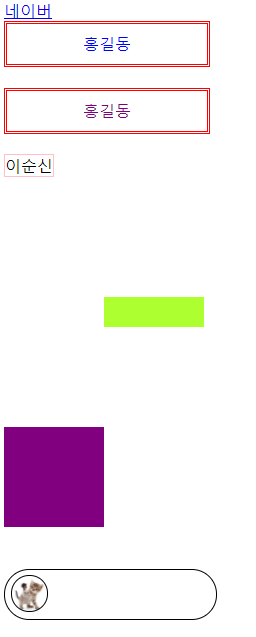
사진에 보이는 적용된 태그 코드
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-compatible" content="IE=Edge, chrome=1">
<title> HTML 2일차 4.0 + CSS 2.0></title>
<style>
.box {
width:200px;
height:40px;
display: block;
border:3px double red;
text-align:center;
line-height: 40px;
}
.a { color:blue; }
.b { color:purple; }
#box {
border:1px solid pink;
}
.box2 {
width:100px;
height:100px;
border:1px solid red;
border-radius: 25px;
display: none;
}
.box3 { width : 100px; height:30px; background-color: greenyellow;
margin:100px;
}
.box4 {
width: 50px;
height: 50px;
background-color: purple;
padding-left:50px; padding-top:50px;
}
.box5{
width:205px;
height:44px;
display:block;
border:1px solid black;
border-radius: 25px; padding-top : 5px; padding-left : 6px;
}
.sbox {
width:35px;
height:35px;
display:block;
border:1px solid black;
border-radius: 35px;
background-image:url("./img/cat1.jpg"); background-size: 100%;
}
</style>
</head>
<body>
<a hred="http://naver.com" target="_blank">네이버</a>
<span class="box a">홍길동</span><br>
<span class="box b"> 홍길동 </span><br>
<span id="box">이순신</span>
<br>
<div class="box2">유관순</div>
<br>
<div class="box3"></div>
<div class="box4"></div>
<br><br>
<div class="box5">
<div class="sbox">
</div>
</div>
</body>
</html>
# : class 기호, . : id 기호를 적용했습니다.
1. <span> : span 태그는 display를 같이 사용해야 합니다.
2. <border> : border 태그의 기본적인 구성은 border: 1px solid red; (외곽선 두께, 외곽선 모양, 외곽선 색상) 입니다. 외곽선 모양에는 dotted : 점선, dashed : 절취선, double : 두줄 외곽선(3px 이상 필요) 입니다.
3. <text-align>: center태그는 박스 내에 있는 text 정렬을 의미합니다. 기본 설정은 left이며 center, right로 설정할 수 있습니다.
4. <line-height> : line-height: 40px는 해당 라인을 기준으로 높이를 맞추는 것을 의미합니다. (줄의 높이를 조정)
5. .a{color:blue}, .b{color:purple} 입력하면 박스 글자 색깔 변경합니다.
6. <border-radius> : border-radius: 5px; 는 모서리의 모양을 적용하는 태그입니다. 각 모서리마다 적용하기 위해서는 5px 5px 10px 0px; 적어야 합니다.
7. <display> : display 태그에는 block은 객체를 출력하여 none는 객체를 숨기는 기능입니다.
8. <margin> : 외부에서 해당 px만큼 이동 시키는 것을 의미합니다.(left, top, bottom 기능을 지원합니다.)
9. <padding> : 안쪽 여백을 의미합니다. 다만, padding 적용할 때는 width, hegiht 변경되기 때문에, padding 적용한 px만큼 빼서 적용해야만 정상적으로 개체를 만들 수 있습니다.
10. <background-image> : background-image 태그는 url과 함께 사용되며 상대경로, 절대경로 모두 적용할 수 있으며 background size는 반드시 지정해줘야 합니다.
11. <class> : class 태그는 6개까지 사용 가능하나 실무에서는 4개만 적용 하는 것이 원칙입니다.
12. <id> : id 태그는 1번만 적용할 수 있습니다.
'웹퍼블리싱' 카테고리의 다른 글
| HTML4 태그 정리 (5) (0) | 2021.03.24 |
|---|---|
| HTML4 및 CSS2 태그 정리 (3) (0) | 2021.03.20 |
| HTML4 태그 정리 (1) (0) | 2021.03.17 |
| HTML 3.0 태그 정리 (0) | 2021.03.11 |
| HTML 1.0 ~ 2.0 태그 개념 정리 (0) | 2021.03.10 |