HTML4, CSS2 태그에 대해서 알아보도록 하겠습니다. 웹퍼블리셔를 희망하는 사람들에게는 HTML, CSS는 기본적으로 알아야 할 코드입니다. 특히, 홈페이지를 구성하는데 HTML 1부터 태그 내용이 필요합니다. 그러나 실제로 사용되는 주요 태그는 HTML4부터 시작됩니다.
HMTL4 태그를 확인하기 전, HTML1, HTML2, HTML3 태그에 대한 내용이 필요하신 분들은 아래의 링크를 통해서 확인하시길 바랍니다.
HTML4, CSS2 태그 정리
HTML4 태그 연습 홈페이지

HMTL4 태그 (1)
ㅂ
1. http-equiv : htttp-equiv 태그는 정상적으고 웹페이지에 보이는 브라우저를 뜻하는 의미입니다. 메타태그 내에 적용되며 예시는 <meta http-equiv="X-UA-compatible" content="IE=Edge, chrome=1">입니다.
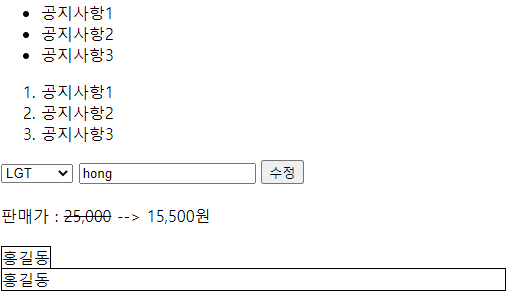
2. ul : <ui> 태그는 목차 리스트(Disk 모양) li 개수에 맞춰서 리스트가 출력되는 태그입니다.
3. ol : <ol> 태그는 목차 리스트(숫자 모양) li 개수에 맞춰서 리스트가 출력되는 태그입니다.
4. Select : <Select> 태그는 사용자가 선택할 수 있는 선택 태그가 출력됩니다. select 태그는 <option> 태그를 태그를 같이 작성해야 합니다. 예시는 <option> LGT </option>으로 작성합니다. 태그를 고정하기 위해서는 option 내에 selected를 <option selected> 입력해야 합니다.
5. <input> : <input type="text" id="mid" value="hong" readonly>, <input type="button" value="수정" onclick="test();">는 readonly는 읽기 전용 태그입니다. 동적 웹은 사용자마다 조금씩 변화가 되는 페이지이며, 정적웹은 변화가 없는 페이지입니다.
6. strike : <strike> 태그는 취소선을 이용할 때, 이용되며 <strike> 25,000 </stricke) 입니다.
7. span : <span> 태그는 기본 사이즈가 텍스트, 이미지 크기에 맞춰서 적용되는 태그입니다.
8. div : <div> 태그는 홈페이지 크기 만큼 적용되는 태그입니다. 즉, 기본 사이즈 100% 적용됩니다.
HTML 3.0 태그 정리
HTML 3.0 태그를 정리해두겠습니다. HTML은 웹사이트를 구축하는데 기본적인 코드입니다. 웹퍼블리셔로 직업군을 희망하는 사람들에게 도움이 되고자 정리를 해두었습니다. HTML 3.0을 보기 전, HTML 1
apage.co.kr
HTML 1.0 ~ 2.0 태그 개념 정리
HTML 1.0 ~ 2.0에 대한 개념에 대해서 한번 알아보겠습니다. HTML은 웹 문서를 만들기 위한 기본적인 웹 언어 중 1가지입니다. HTML은 문서의 글자 크기, 글자색, 글자 모양, 그래픽, 문서 이동 등 명령
apage.co.kr
VS Code FTP Simple 오류 대체 Extension FTP-Sync 설치 방법
비쥬얼 스튜디오 코드 내에 확장 버전이 업데이트되면서 본인이 작업한 HTMP, CSS 코드가 보이지 않는 현상이 발생했습니다. HMTL 수업을 들으면서, 현재 FTP-SIMPLE 개발자도 오류 건 현상에 대해서
apage.co.kr
Visual Studio Code 비주얼 스튜디오 코드 필수 Extension 5가지 추천
비주얼 스튜디오 코드 내에서 필수적으로 다운로드해야 하는 익스텐션 5가지에 대해서 한번 알아보도록 하겠습니다. HTML5, CSS3, Java Script, Jqeury를 적용하기 위해서는 Vscode를 사용하시는 분들이
apage.co.kr
Visual Studio Code 비주얼 스튜디오 코드 다운로드 방법 알아보기
오늘은 무료 호스팅 내에서 HTML, CSS, Jqurcy를 사용하는 Visual Studio Code 다운로드 방법에 대해서 한번 알아보겠습니다. 호스팅을 제작하는 사람들에게는 간편한 프로그램입니다. 해당 프로그램을
apage.co.kr
'웹퍼블리싱' 카테고리의 다른 글
| HTML4 및 CSS2 태그 정리 (3) (0) | 2021.03.20 |
|---|---|
| HTML 4 태그 정리 (2) (0) | 2021.03.20 |
| HTML 3.0 태그 정리 (0) | 2021.03.11 |
| HTML 1.0 ~ 2.0 태그 개념 정리 (0) | 2021.03.10 |
| VS Code FTP Simple 오류 대체 Extension FTP-Sync 설치 방법 (1) | 2021.03.08 |