HTML 3.0 태그를 정리해두겠습니다. HTML은 웹사이트를 구축하는데 기본적인 코드입니다. 웹퍼블리셔로 직업군을 희망하는 사람들에게 도움이 되고자 정리를 해두었습니다. HTML 3.0을 보기 전, HTML 1.0~2.0을 먼저 보고 오신다면 HTML 태그를 이해하는데 쉽게 접근할 수 있습니다.
HTML 3. 0 예시 및 태그 정리
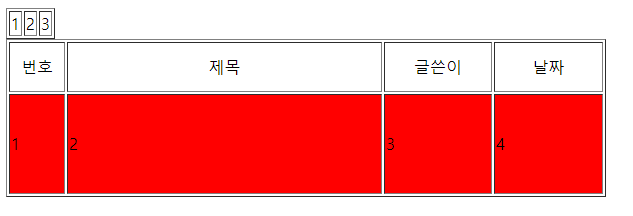
HTML 3.0 알아보기 1

해당 코드에 대한 태그 구성요소는 아래와 같습니다.
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HMTL1일 3.0</title>
</head>
<body>
<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
<table border="1" width="600">
<tr height="50" align="center">
<td width="50">번호</td>
<td width="300">제목</td>
<td width="100">글쓴이</td>
<td width="100">날짜</td>
</tr>
<tr height="100" bgcolor="red">
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>
1. <table border="1"> : 테이블 태그는 테이블을 제작할 때, 사용하는 태그입니다. border는 테이블의 외곽선을 지정할 때 사용합니다.
2. <tr> : 테이블 내에 가로줄을 표현할 때 사용합니다. 2개의 가로줄이 필요하면 <tr> 태그를 2번 써야 합니다.
3. <td> : 칸을 표현하기 위한 태그입니다.
4. <table border="1" width="600"> : table 태그 내에 width, height를 적용하면 html 내에서 비율에 맞춰서 ㅈ적용됩니다.
5. <tr height="50" align="center"> : tr 태그 내에서는 높이 폭만 적용합니다. align="center"를 적용하면 글자들이 화면에 중간으로 적용합니다. align 속성은 left, center, right가 있지만, 기본 속성은 left로 고정되어 있습니다.
6. <td width="50"> : td는 가로 폭만 적용합니다.
7. <bgcolor="red"> : 테이블 내에 배경화면에 대한 색깔입니다. bgcolor는 background의 약어입니다.
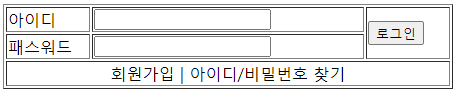
HTML 3.0 알아보기 2

해당 코드에 대한 태그 구성요소는 아래와 같습니다.
<html>
<head lang="ko">
<meta charset="UTF-8">
<Title>HMTL 1일차 3.0 Table 응용</Title>
</head>
<body>
<table border="1" width="450">
<tr>
<td width="80">아이디</td>
<td>
<input type="text">
</td>
<td width="80" rowspan="2">
<input type="button" value="로그인">
</td>
</tr>
<tr>
<td>패스워드</td>
<td>
<input type="password">
</td>
</tr>
<tr>
<td colspan="3" align="center">
회원가입 | 아이디/비밀번호 찾기
</td>
</tr>
</table>
</body>
</html>
1. <rowspan> : rowspan 태그는 세로칸을 합칠 때, 사용합니다.
2. <colspan> : colspan 태그는 가로칸을 합칠 때, 사용합니다.
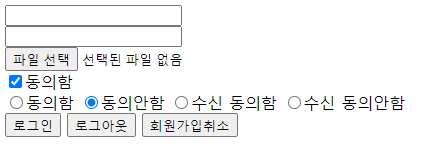
HTML 3.0 알아보기 3

해당 코드에 대한 태그 구성요소는 아래와 같습니다.
<html>
<head>
<meta charset ="UTF-8">
<title>HTML 2일차 3.0 INPUT 속성</title>
</head>
<body>
<form method="GET" action="http://naver.com">
<input type="text" name="a"><br>
<input type="password" name="b"><br>
<input type="file"><br><!--파일 첨부 기능-->
<input type="checkbox" checked>동의함<br>
<input type="radio" name="c">동의함
<input type="radio" name="c" checked>동의안함
<input type="radio" name="d">수신 동의함
<input type="radio" name="d">수신 동의안함
<br>
<input type="button" value="로그인">
<input type="submit" value="로그아웃">
<input type="reset" value="회원가입취소">
</form>
</body>
</html>
1. <form> : 사용자가 입력한 값을 데이터화 시키는 태그입니다.
2. <method="GET"> : 해당 페이지로 파라미터 값을 전송하는 태그입니다.
3. <method="POST"> : 해당 페이지로 이동시키면서 데이터를 전송하는 태그입니다.
4. <class> : css 중복 사용 가능합니다.
5. <id> : javascript, jqurery 내에서 중복 사용 불가능 합니다.
6. <name> : back-end와 데이터를 전송하는 태그입니다. 특수 태그를 제외하고는 중복 사용이 불가능합니다. 특수태그는 radio입니다.
7. <input type="text" name="a"> : 아이디, 고객명, 게시판 제목 등에 사용하는 태그입니다.
8. <input type="password" name="b"> : 사용자가 입력한 값을 특수문자로 변경하는 태그입니다.
9. <input type="file"> : 파일 첨부 기능하는 태그입니다.
10. <input type="checkbox" checked> " 1가지 이상 사용자가 선택사항이 있을 경우 사용됩니다. checked 표시해두면 체크된 상태로 지정할 수 있습니다.
11. <input type="radio" name="c" 또는 "d"> : 같은 name 항목으로 지정할 경우, 1가지만 선택되게끔 적용되는 태그입니다.
12. <input type="button" value="로그인"> : 사용자가 모두 입력 후, 적용되는 버튼 태그입니다.
13. <input type="submit" value="로그아웃"> : 사용자가 입력 후 키보드 ENTER 형태의 태그입니다.
14. <input type="reset" value="회원가입취소"> : 사용자가 입력 후, 해당 내용을 초기화할 때 사용하는 태그입니다.
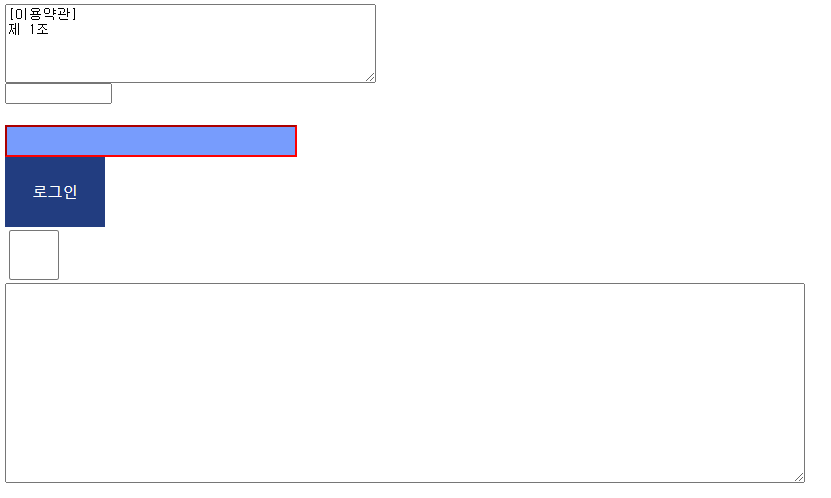
HTML 3.0 알아보기 4

해당 코드에 대한 태그 구성요소는 아래와 같습니다.
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> HTML 2일차 3.0 Textarea + Input 속성2</title>
</head>
<body>
<textarea cols="50" rows="5">
[이용약관]
제 1조
</textarea><br>
<input type="text" size="10" maxlength="5">
<br><br>
<input type="text" style="width:292px; height:32px; background-color:#779cfd; color:red; border-color:red;"> <br>
<input type="button" value="로그인" style="width:100px; height:70px; background-color:#223d80; color:white; font-size:15px; border:0;">
<br>
<input type="checkbox" style="width:50px; height:50px;">
<br>
<textarea style="width:800px; height:200px;">
</textarea>
</body>
</html>
1. <textarea> : 여러가지 내용을 입력할 때 사용되는 태그입니다. 게시판 내용, 채팅, 이용 약관 등이 있습니다.
2. <cols> : textarea 태그 내에 1줄 기준 입력할 수 있는 단어의 수입니다.
3. <rows> : textarea 태그 내에 스크롤바 없이 보여질 수 있는 줄 수입니다.
4. <input type="text" size="10" maxlength="5"> : size 태그는 최초 입력할 수 있는 문자 길이의 값이며 maxlenght는 최대로 입력할 수 있는 문자의 값입니다.
5. <style> : css 1.0 기준으로 만들어진 html 속성 값입니다. 태그 내에 ;는 해당 속성을 구분하는 역할을 합니다. px는 pixel의 약어입니다.
6. CSS의 속성 기본 단위는 px입니다. 그 외 %, em, vh, vw가 있습니다. background-color는 배경색입니다. color는 글자 색상입니다. font-size는 글자크기입니다. border-color는 외각선 색상입니다. 웹 폰트 사이즈의 최하 사이즈는 11px입니다. 모바일 폰트 최하 사이즈는 14px입니다.
7. checkbox 및 radio는 after, before를 사용하지 않는 이상 배경 색상을 적용할 수 없습니다.
HTML 1.0 ~ 2.0 태그 개념 정리
HTML 1.0 ~ 2.0에 대한 개념에 대해서 한번 알아보겠습니다. HTML은 웹 문서를 만들기 위한 기본적인 웹 언어 중 1가지입니다. HTML은 문서의 글자 크기, 글자색, 글자 모양, 그래픽, 문서 이동 등 명령
apage.co.kr
VS Code FTP Simple 오류 대체 Extension FTP-Sync 설치 방법
비쥬얼 스튜디오 코드 내에 확장 버전이 업데이트되면서 본인이 작업한 HTMP, CSS 코드가 보이지 않는 현상이 발생했습니다. HMTL 수업을 들으면서, 현재 FTP-SIMPLE 개발자도 오류 건 현상에 대해서
apage.co.kr
Visual Studio Code 비주얼 스튜디오 코드 필수 Extension 5가지 추천
비주얼 스튜디오 코드 내에서 필수적으로 다운로드해야 하는 익스텐션 5가지에 대해서 한번 알아보도록 하겠습니다. HTML5, CSS3, Java Script, Jqeury를 적용하기 위해서는 Vscode를 사용하시는 분들이
apage.co.kr
Visual Studio Code 비주얼 스튜디오 코드 다운로드 방법 알아보기
오늘은 무료 호스팅 내에서 HTML, CSS, Jqurcy를 사용하는 Visual Studio Code 다운로드 방법에 대해서 한번 알아보겠습니다. 호스팅을 제작하는 사람들에게는 간편한 프로그램입니다. 해당 프로그램을
apage.co.kr
닷홈 무료 웹호스팅 도메인 제작 방법 절차 알아보기
닷홈 내에서 무료 웹호스팅 도메인 제작 방법에 대해서 한번 알아보겠습니다. 무료 웹호스팅이기에 트래픽에 대한 부분이 제약이 될 수 있습니다. 다만, 저처럼 HTML5, CSS3에 관련된 내용을 공부
apage.co.kr
'웹퍼블리싱' 카테고리의 다른 글
| HTML 4 태그 정리 (2) (0) | 2021.03.20 |
|---|---|
| HTML4 태그 정리 (1) (0) | 2021.03.17 |
| HTML 1.0 ~ 2.0 태그 개념 정리 (0) | 2021.03.10 |
| VS Code FTP Simple 오류 대체 Extension FTP-Sync 설치 방법 (1) | 2021.03.08 |
| Visual Studio Code 비주얼 스튜디오 코드 필수 Extension 5가지 추천 (0) | 2021.02.25 |