HTML 태그 5번째 내용입니다. HTML4부터는 내용 자체가 많아지기 때문에, 1번부터 4번까지 정리한 HTML 태그를 공부하고 오시는 것을 추천드립니다. 자세한 내용은 아래의 링크를 통해서 자세하게 알아볼 수 있습니다.
HTML4 태그 정리 (1)
HTML4, CSS2 태그에 대해서 알아보도록 하겠습니다. 웹퍼블리셔를 희망하는 사람들에게는 HTML, CSS는 기본적으로 알아야 할 코드입니다. 특히, 홈페이지를 구성하는데 HTML 1부터 태그 내용이 필요합
infomationsmart.com
HTML 4 태그 정리 (2)
HTML4 태그 정리 하도록 하겠습니다. 해당 페이지 이외의 HTML 4 태그에 표시된 내용이 필요하신 분들은 아래의 링크를 통해서 알아보시길 바랍니다. 홈페이지를 제작하기 위해서는 HTML 1부터 HTML4
infomationsmart.com
HTML4 및 CSS2 태그 정리 (3)
HTML4와 CSS2 태그 3번째 내용으로 알아보도록 하겠습니다. HTML4 태그는 내용이 많기 때문에, 기존에 정리해두었던 HTML4 첫 번째와 두 번째 내용을 보고 오시면 예제와 태그 내용을 바로 확인할 수
infomationsmart.com
HTML4 태그 정리 (4)
HTML4 태그인 4번째 시간을 가지도록 하겠습니다. HTML4 태그에 대한 첫 번째HTML4 태그인 4번째 시간을 가지도록 하겠습니다. HTML4 태그에 대한 첫 번째부터 세 번째 태그에 대한 내용이 필요하시면
infomationsmart.com
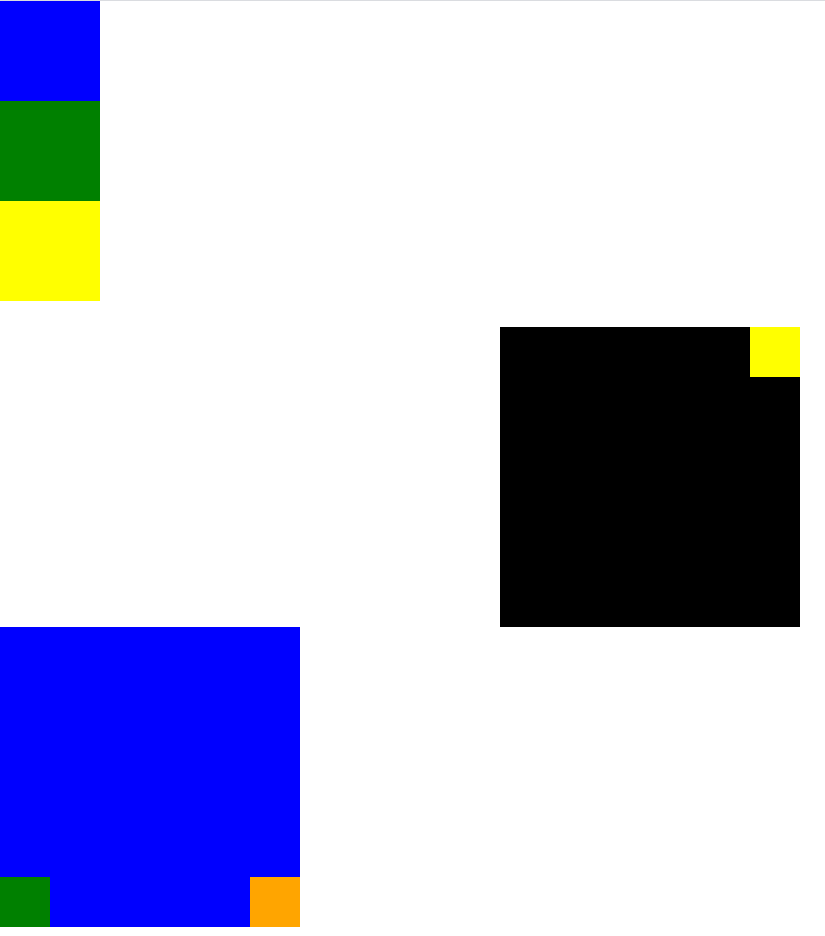
HTML4 태그 및 예시

HTML4 태그
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-compatible" content="IE=Edge, chrome=1">
<title> HTML 4.0 3일차 (position)</title>
<style>
body {margin: 0; padding: 0;}
.b{width:100px; height:100px;}
.box1{background-color: blue; position: static;}
.box2{background-color: green; position: relative;}
.box3{background-color: yellow; position: absolute;}
/*
position : 객체를 배치하는 형태 말합니다.
static : 자신의 규격 아웃라인이 확실한 상태입니다. (margin)
relative : 자신의 규격이 있지만, 어느 정도 자유로운 배치를 사용할 수 있습니다.
(top,left,right,bottom + margin)
absolute : 자유분방하게 위치를 배치를 시킬 수 있습니다.
(top, left, right, bottom)
*/
/* 부모 : absolute, 자식 : relative */
/*
.w {width:300px; height:300px; background-color: black;
position: absolute;
}
.w2{width:50px; height:50px; background-color: yellow;
position: relative; left:100%;
}
똑같은 개체는 사용하지 않는 것을 추천
*/
/* 부모 : relative, 자식 : absolute */
.w {width:300px; height:300px; background-color: black;
position: relative; left:500px;
}
.w2{width:50px; height:50px; background-color: yellow;
position: absolute; right:0;
}
.popup{width:300px; height:300px; background-color: blue;
position:relative; display: block;
}
.divcss1{width:50px; height: 50px; background-color: green;
position: absolute; bottom:0;
}
.divcss2{width:50px; height: 50px; background-color: orange;
position:absolute; right:0; bottom:0;
}
</style>
</head>
<body>
<div class="b box1"></div>
<div class="b box2"></div>
<div class="b box3"></div>
<br><br><br><br><br><br>
<div class="w">
<div class="w2">
</div>
</div>
<!--응용문제 position 부분 -->
<span class="popup">
<div class="divcss1"></div>
<div class="divcss2"></div>
</span>
</body>
</html>
'웹퍼블리싱' 카테고리의 다른 글
| HTML5 Video 신규속성 태그 정리 (0) | 2021.03.28 |
|---|---|
| HTML4 태그 정리 (6) (0) | 2021.03.25 |
| HTML4 및 CSS2 태그 정리 (3) (0) | 2021.03.20 |
| HTML 4 태그 정리 (2) (0) | 2021.03.20 |
| HTML4 태그 정리 (1) (0) | 2021.03.17 |